Cesium案例(六) Time Dynamic Wheels
知识点和api都以注释的形式标注在了代码中,学习Cesium官方案例可以作为辅助理解代码,进行自我学习和案例复现。
主要学习网站:cesium官网案例源码 cesium中文网api文档
Cesium.Ion.defaultAccessToken =
"token";
const viewer = new Cesium.Viewer("cesiumContainer", {
shouldAnimate: true,
});
const start=Cesium.JulianDate.fromDate(new Date(2018,11,12,15));
//从 JavaScript 日期创建一个新实例。
const totalSeconds=10;
const stop=Cesium.JulianDate.addSeconds(
start,totalSeconds,new Cesium.JulianDate());
//将提供的秒数添加到提供的日期实例。
viewer.clock.startTime=start.clone();
//复制此实例。
viewer.clock.stopTime=stop.clone();
viewer.clock.currentTime=start.clone();
viewer.clock.clockRange=Cesium.ClockRange.LOOP_STOP;
//时间轴的运作方式 循环or播完暂停
viewer.timeline.zoomTo(start,stop);
const position=new Cesium.SampledPositionProperty();
//采样 位置 特性
const startPosition=new Cesium.Cartesian3(
-2379556.799372864,
-4665528.205030263,
3628013.106599678
);
//3D笛卡尔坐标系点
const endPosition = new Cesium.Cartesian3(
-2379603.7074103747,
-4665623.48990283,
3627860.82704567
);
const velocityVectorProperty=new Cesium.VelocityVectorProperty(
position,false
);
//速度 矢量 特性
//用于计算速度的位置属性
//是否对结算的速度矢量进行归一化
const velocityVector=new Cesium.Cartesian3();
const wheelAngleProperty=new Cesium.SampledProperty(Number);
//一个 Property ,
//其值在给定时间内根据提供的样本集和指定的插值算法和度数进行插值
let wheelAngle=0;
const numberOfSamples=100;
for(let i=0;i<=numberOfSamples;++i)
{
const factor=i/numberOfSamples;
const time=Cesium.JulianDate.addSeconds(start,factor*totalSeconds,
new Cesium.JulianDate() );
const locationFactor=Math.pow(factor,2);
const location=Cesium.Cartesian3.lerp(
startPosition,
endPosition,
locationFactor,
new Cesium.Cartesian3() );
//使用提供的笛卡尔计算在 t 处的线性插值或外插。
//start Cartesian3 在 0.0 时对应于 t 的值。
//end Cartesian3 在 1.0 时对应于 t 的值。
//t Number 沿 t 进行插值的点。
//result Cartesian3 存储结果的对象。
position.addSample(time,location);
//添加一个新样本。
//更新车模型的位置
velocityVectorProperty.getValue(time,velocityVector);
//获取速度矢量值,并放在velocityVector中
const metersPerSecond=Cesium.Cartesian3.magnitude(velocityVector);
//计算笛卡尔的大小(长度)。
//参数:要计算其大小的笛卡尔实例。
//米/秒
const wheelRadius=0.52;
//车轮半径
const circumference=Math.PI*wheelRadius*2;//周长
const rotationsPerSecond=metersPerSecond/circumference;
//每秒转数
//速度 =转速 X半径 X 2*math.pi
wheelAngle+=((Math.PI*2*totalSeconds)/numberOfSamples)*
rotationsPerSecond;//转速系数*转数
wheelAngleProperty.addSample(time,wheelAngle);
//添加插值采样
//更新轮胎(模型节点)的速度和旋转情况
}
function updateSpeedLabel(time,result){
velocityVectorProperty.getValue(time,velocityVector);
//在提供的时间获取属性的值。
//result:将值存储到其中的对象,如果省略,则创建并返回一个新实例。
const metersPerSecond=Cesium.Cartesian3.magnitude(velocityVector);
//计算笛卡尔的大小(长度)。
//参数:要计算其大小的笛卡尔实例。
const kmPerHour=Math.round(metersPerSecond*3.6);//四舍五入函数
return `${kmPerHour}km/hr`;
}
const rotationProperty=new Cesium.CallbackProperty(function(time,result){
//一个 Property ,其值由回调函数延迟评估。
return Cesium.Quaternion.fromAxisAngle(
//一组 4 维坐标,用于表示 3 维空间中的旋转。
//计算表示绕轴旋转的四元数。
Cesium.Cartesian3.UNIT_X,//旋转轴
wheelAngleProperty.getValue(time),//旋转角度(弧度值)
//轮胎的旋转角度
result
);
},false);
//当回调函数每次返回相同的值时为 true ,如果值会改变则为 false 。
const wheelTransformation=new Cesium.NodeTransformationProperty({
rotation:rotationProperty,//轮胎旋转矩阵
});
//产生数据类型:由平移、旋转和缩放定义的仿射变换。
const nodeTransformations={
Wheels:wheelTransformation,
Wheels_mid:wheelTransformation,
Wheels_rear:wheelTransformation
};//模型节点及对应的运动矩阵
//添加模型
const vehicleEntity=viewer.entities.add({
position:position,
orientation:new Cesium.VelocityOrientationProperty(position),
//指定实体方向的属性
model:{
uri:"../Source/SampleData/models/GroundVehicle/GroundVehicle.glb",
runAnimations:false,
nodeTransformations:nodeTransformations,
//一个对象,其中键是节点的名称,
//值是 TranslationRotationScale 描述要应用于该节点的转换的属性。
//转换在 glTF 中指定的节点现有转换之后应用,并且不会替换节点的现有转换。
},label:{
text:new Cesium.CallbackProperty(updateSpeedLabel,false),
//指定文本的属性。支持显式换行符 ''。
font:"20px sans-serif",
//指定 CSS 字体的属性。
showBackground:true,
//一个布尔属性,指定标签背后背景的可见性。
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(
////一个属性,指定将在距相机多远的距离处显示此标签。
0.0,
100.0
),
//与此实体关联的 options.label。
eyeOffset:new Cesium.Cartesian3(0,3.5,0)
//指定眼睛偏移的 Cartesian3 属性。
},
});
viewer.trackedEntity=vehicleEntity;
//获取或设置相机当前正在跟踪的实体实例。
vehicleEntity.viewFrom=new Cesium.Cartesian3(-10.0,7.0,4.0);
//获取或设置跟踪此对象时建议的初始偏移量。偏移量通常在东北上参考系中定义,
//但也可能是另一个参考系,具体取决于对象的速度。
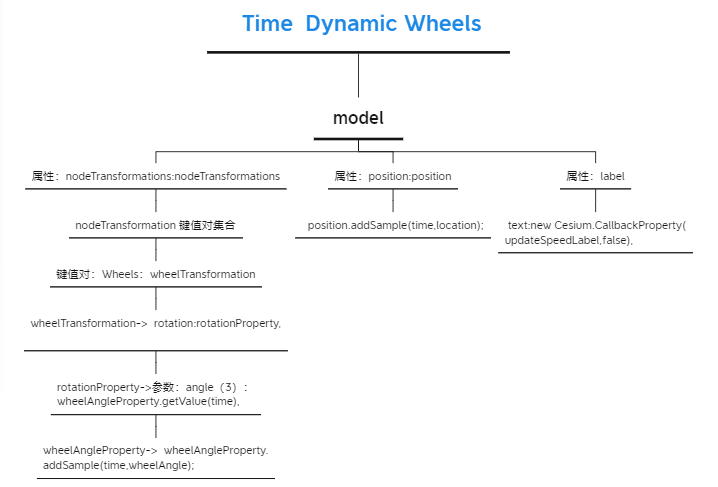
代码结构思维导图

热门相关:仙城纪 时间都知道 豪门闪婚:帝少的神秘冷妻 巡狩万界 巡狩万界