ArcGIS Desktop(ArcMap)创建、发布、调用GP服务全过程示例(等高线分析)
本文以等高线分析为例,使用ArcMap软件,从GP分析服务的创建、发布、调用全过程进行演示。
使用ArcGIS Pro发布GP服务请跳转:ArcGIS Pro创建、发布、调用GP服务全过程示例(等高线分析)
本文示例使用软件:
ArcGIS Desktop10.3.1
ArcGIS JS API4.16
注:阅读本文前需要对ArcGIS GP服务,模型构建器等有一定了解,本文不会详细描述GP工具的构建过程。
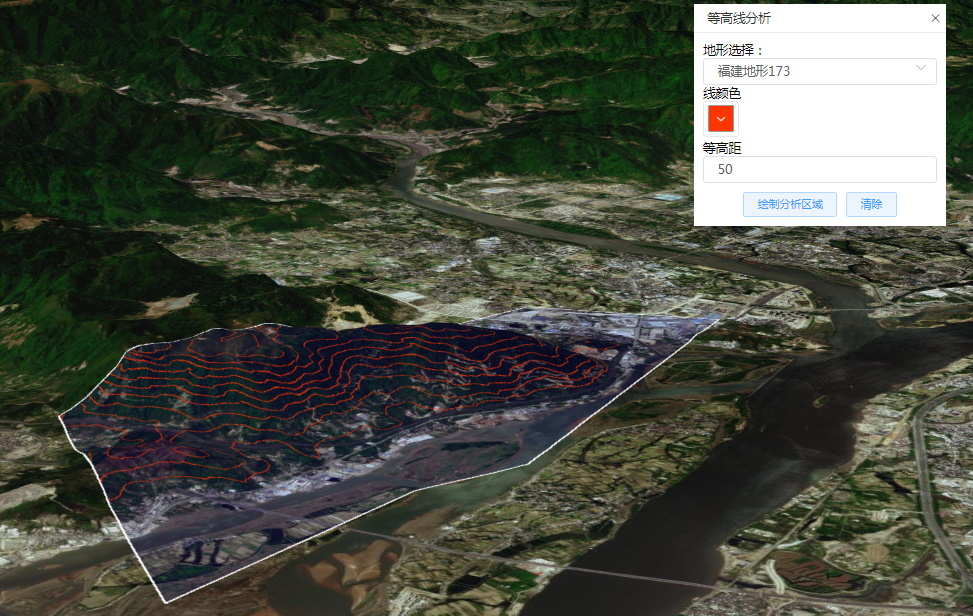
需求:通过在前端绘制或导入多边形范围,设置等高距,生成绘制区域的等高线。

1、数据准备
(1)准备一个地形文件,可以是tif或者img等格式
(2)准备一个shp面要素文件,用来指定分析范围
2、创建GP模型
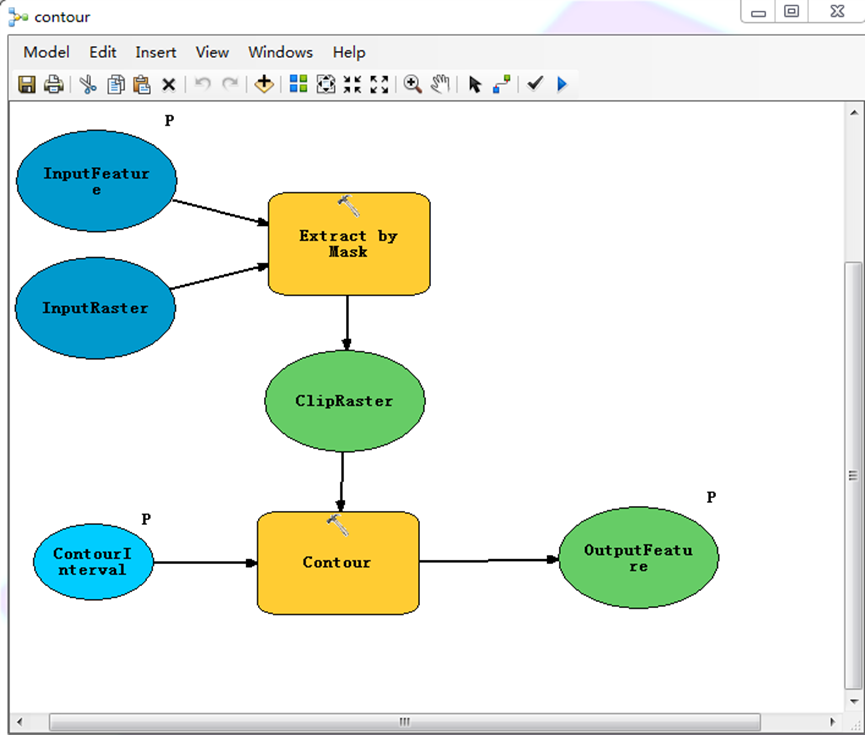
创建等高线分析GP模型:
(1)使用Extract by Mask工具,裁剪出输入要素的多边形范围的栅格数据
(2)根据第一步裁剪的栅格结果,执行等高线分析,生成线要素

注:蓝色椭圆中的为输入参数,绿色椭圆中的是输出参数,黄色矩形为ArcGIS工具箱中的分析工具。
参数说明:
InputFeature:等高线分析范围数据,shp格式,可自行创建个shp文件。在地形范围内绘制一个范围(使用第一步准备的shp数据),
InputRaster:地形dem数据,可以使用tif格式,支持经纬度坐标或投影坐标,根据实际情况选择需要的地形路径(第一步准备的地形数据)
CoutourInterval:等高线间距,默认单位米
OutputFeature:输出的等高线线要素
3、运行并发布GP服务
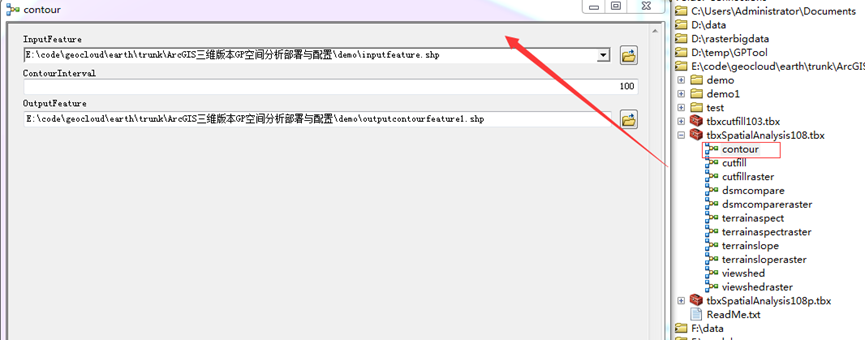
(1)双击运行GP服务

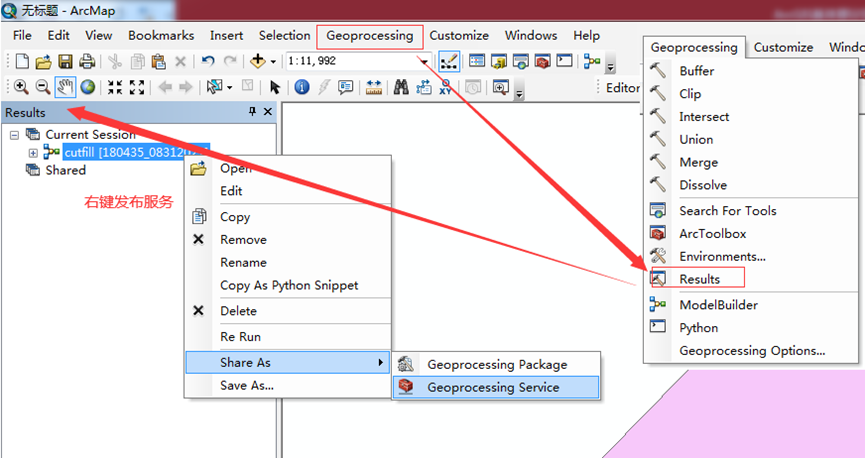
(2)发布服务,选择地理处理->结果,找到运行的GP结果,右键发布服务

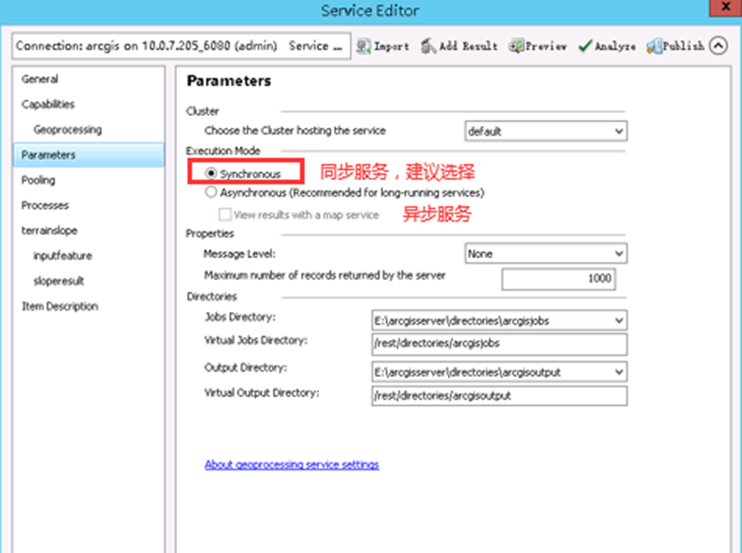
设置发布服务参数:

设置好后,点击分析,分析如果没有错误,使用Publish发布GP服务
4、访问并验证GP服务
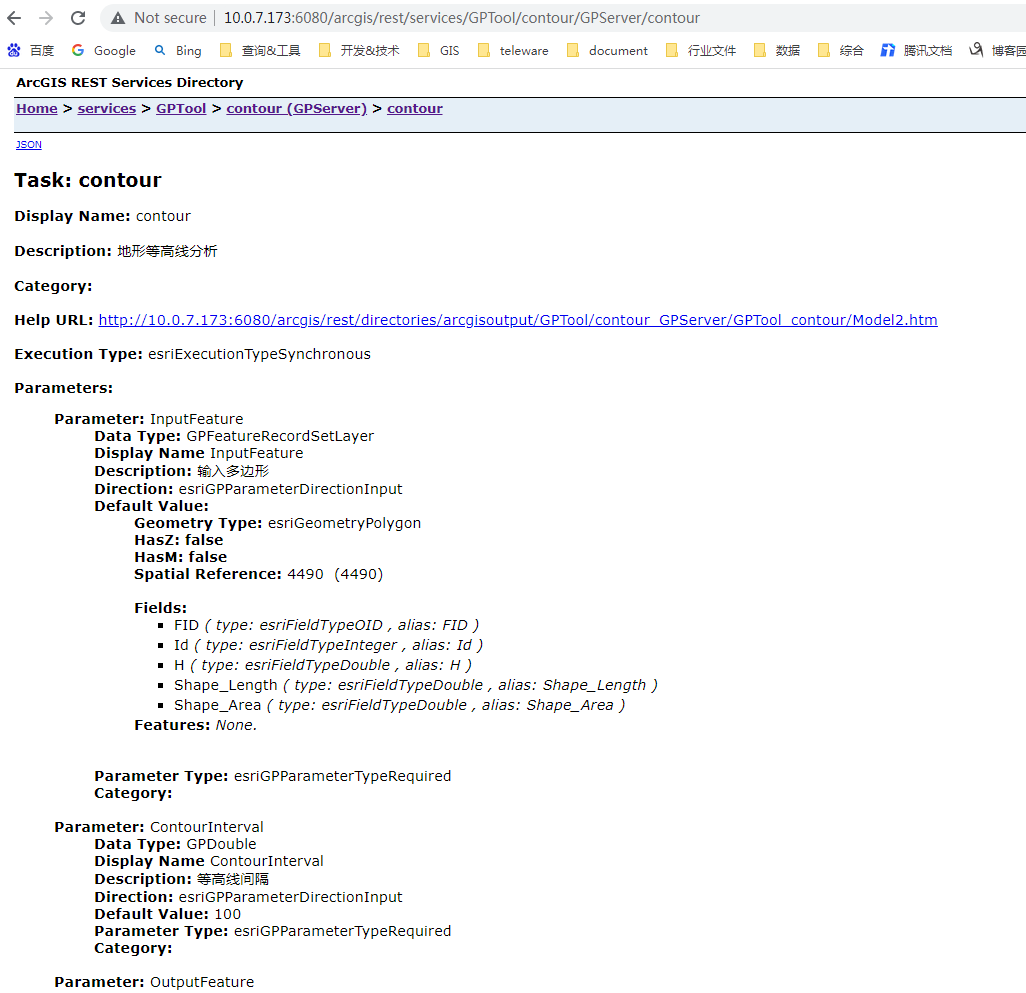
发布好的服务通过rest进行访问验证,示例:

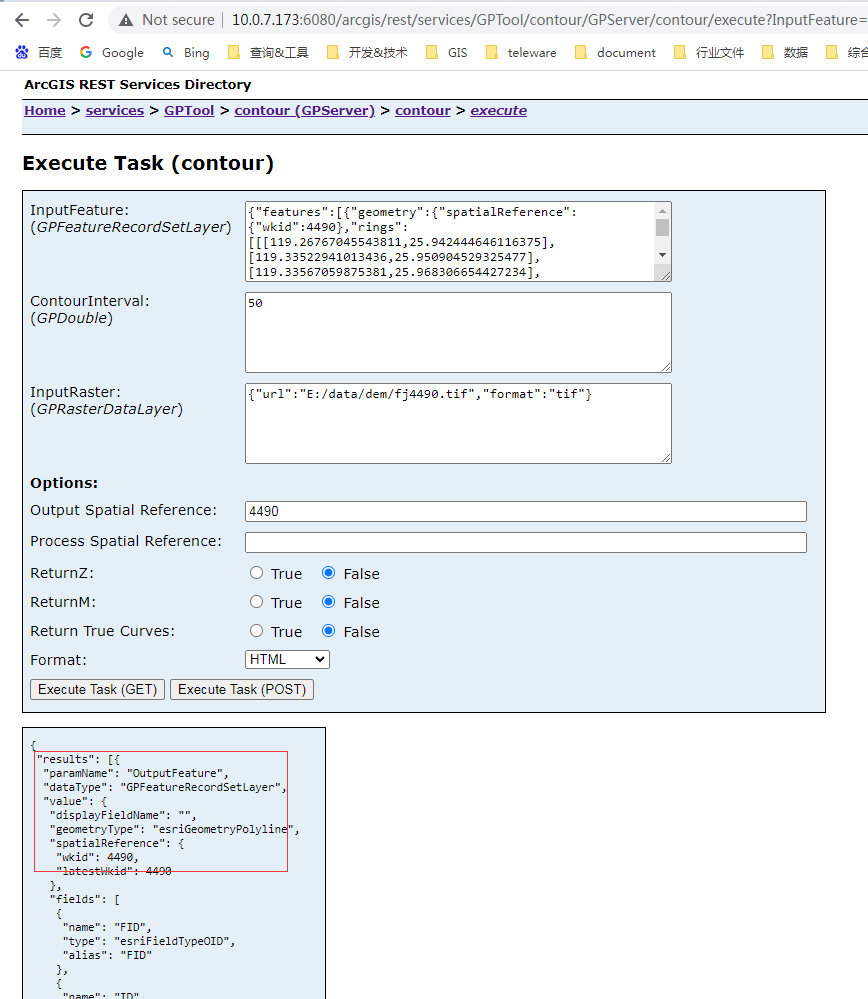
打开GP服务执行页面,若有示例参数,可在浏览器验证GP服务。
输入分析范围,示例:
{"features":[{"geometry":{"spatialReference":{"wkid":4490},"rings":[[[119.26767045543811,25.942444646116375],[119.33522941013436,25.950904529325477],[119.33567059875381,25.968306654427234],[119.30431227697976,25.970283578404857],[119.28396539929878,25.960850662458895],[119.2740650356365,25.952524659479167]]]},"symbol":{"type":"esriSFS","color":[0,0,255,26],"outline":{"type":"esriSLS","color":[255,255,255,255],"width":2,"style":"esriSLSSolid"},"style":"esriSFSSolid"},"attributes":{},"popupTemplate":null}]}
并设置好等高距,输入栅格等参数,可执行工具得出结果:

5、调用GP服务
先通过绘制得到绘制的多边形graphic,然后设置参数,利用Geoprocessor来执行GP服务得到结果,再将结果的等高线绘制到地图上。
startExcute (graphic) { const featureSet = new FeatureSet() featureSet.features = [graphic] const inputRaster = { 'url': this.demDatas[this.value].url, 'format': this.demDatas[this.value].format || 'tif' } let params = { "inputFeature": featureSet, "contourInterval": this.contourInterval, "inputRaster": inputRaster } const geop = new this.Geoprocessor(this.contourUrl) geop.outSpatialReference = { wkid: this.map.spatialReference.wkid } if (this.isAsync) { //发布的服务是异步时的处理方式 this.loading = true geop.submitJob(params).then(data => { var options = { interval: 1500, statusCallback: function (j) { // console.log("Job Status: ", j.jobStatus); } } geop.waitForJobCompletion(data.jobId, options).then(res => { geop.getResultData(res.jobId, 'OutputFeature').then(item => { this.drawLine(item.value.features) this.loading = false }) }, error => { this.loading = false this.$message.error('分析出错,请联系管理员!') console.error('等高线分析出错:' + error) }).catch(error => { this.loading = false this.$message.error('分析出错,请联系管理员!') console.error('等高线分析出错:' + error) }) }) } else { //发布的服务是同步时的处理方式 this.loading = true console.log('params2', params) geop.execute(params).then(data => { this.loading = false this.drawLine(data.results[0].value.features) console.log('datas', data) }, error => { this.loading = false this.$message.error('分析出错,请联系管理员!') console.error('等高线分析出错:' + error) }) } }
注:代码只是截取的一部分代码,参考使用,具体调用根据自己的开发的实际情况来写。
<全文完>