ArcGIS Pro创建、发布、调用GP服务全过程示例(等高线分析)
在之前的文章介绍过使用ArcMap发布GP分析服务,由于ArcGIS后续不在更新ArcMap,改用ArcGIS Pro,本文对ArcGIS Pro发布GP分析服务进行说明。
本文以等高线分析为例,使用ArcGIS Pro软件,从GP分析服务的创建、发布、调用全过程进行演示。
使用ArcMap发布GP服务请跳转:
本文示例使用(因为本人portal的授权的版本只有10.5的,故使用10.5进行示例):
软件:ArcGIS Pro3.0.1(破解版),
ArcGIS JS API4.16
注:阅读本文前需要对ArcGIS GP服务,模型构建器等有一定了解,本文不会详细描述GP工具的构建过程。
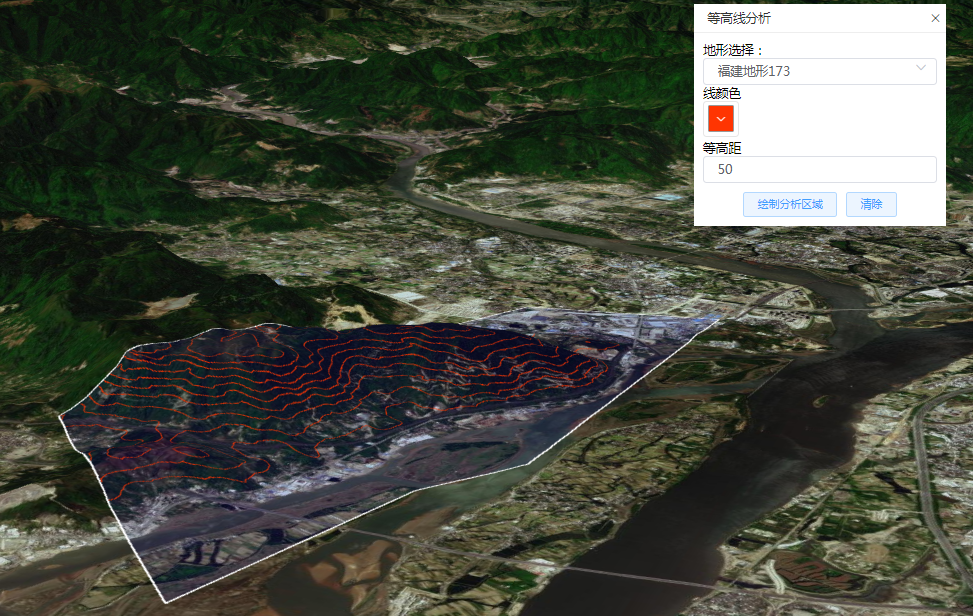
需求:通过在前端绘制或导入多边形范围,设置等高距,生成绘制区域的等高线。

1、数据准备
(1)准备一个地形文件,可以是tif或者img等格式
(2)准备一个shp面要素文件,用来指定分析范围
2、创建GP模型
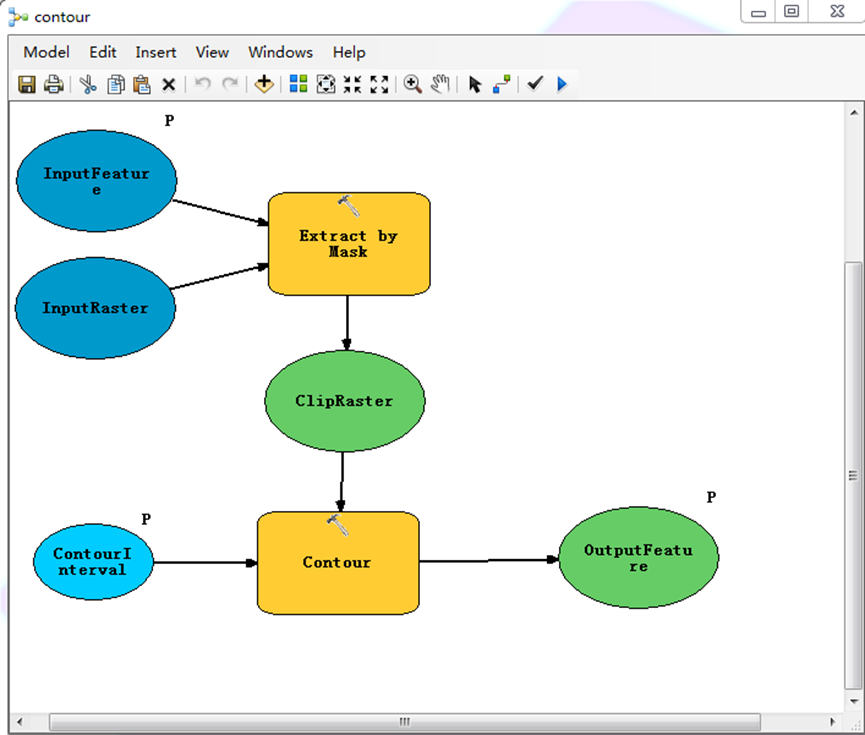
创建等高线分析GP模型:
(1)使用Extract by Mask工具,裁剪出输入要素的多边形范围的栅格数据
(2)根据第一步裁剪的栅格结果,执行等高线分析,生成线要素

注:蓝色椭圆中的为输入参数,绿色椭圆中的是输出参数,黄色矩形为ArcGIS工具箱中的分析工具。
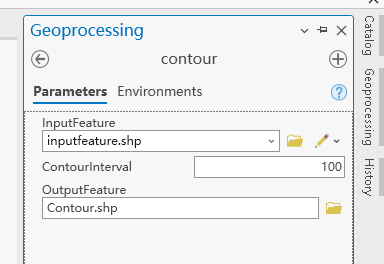
参数说明:
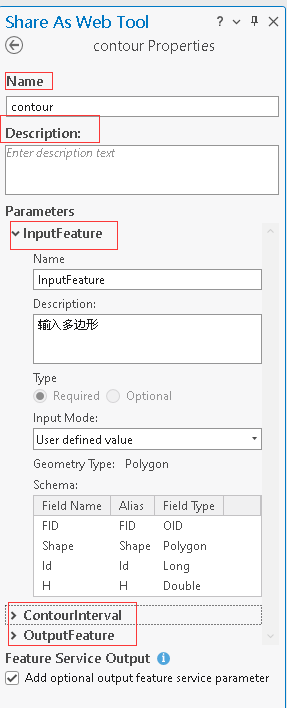
InputFeature:等高线分析范围数据,shp格式,可自行创建个shp文件。在地形范围内绘制一个范围(使用第一步准备的shp数据),
InputRaster:地形dem数据,可以使用tif格式,支持经纬度坐标或投影坐标,根据实际情况选择需要的地形路径(第一步准备的地形数据)
CoutourInterval:等高线间距,默认单位米
OutputFeature:输出的等高线线要素
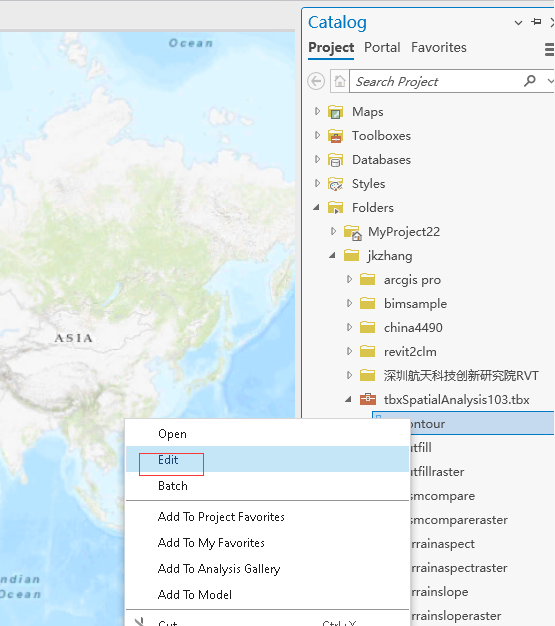
由于在ArcGIS10.3中已经创建过GP模型,ArcGIS之间的产品是兼容的,可以用ArcGIS Pro打开,故不再新建GP模型,直接使用旧版已经创建好的进行编辑:

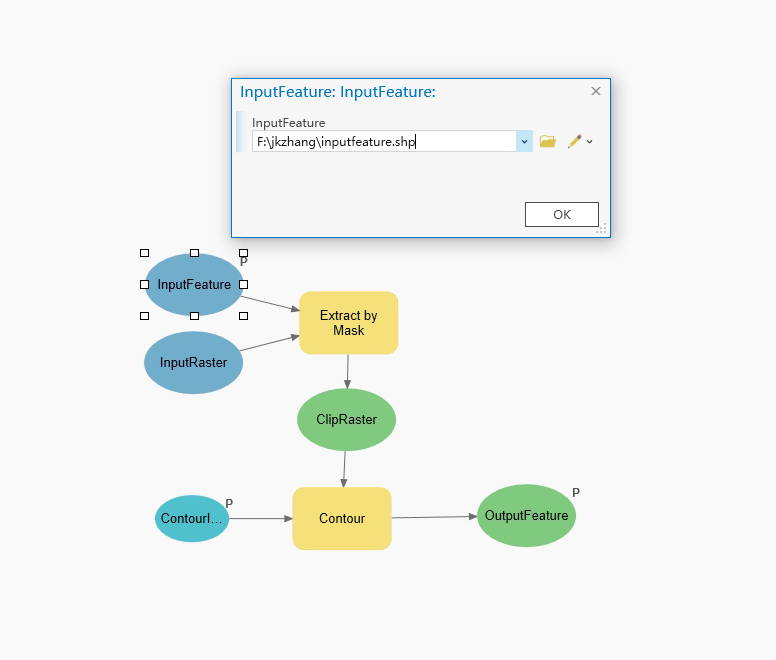
更改输入参数和输出参数的文件路径(输入参数选择第一步准备好的数据,需要真实的数据,输出参数只要设置好路径和文件名称即可,保证文件夹存在,文件不需要真实存在):

修改完参数路径后,对模型进行保存。
注:在ArcMap10.3版本创建的GP工具可以在ArcGIS Pro打开,但在ArcGIS Pro打开后,就无法在ArcMap中打开了,不同的ArcGIS版本也一样,低版本GP工具在高版本打开后,就无法再原来的版本中打开,所以注意备份不同版本的工具。
3、运行并发布GP服务
(1)双击运行GP服务

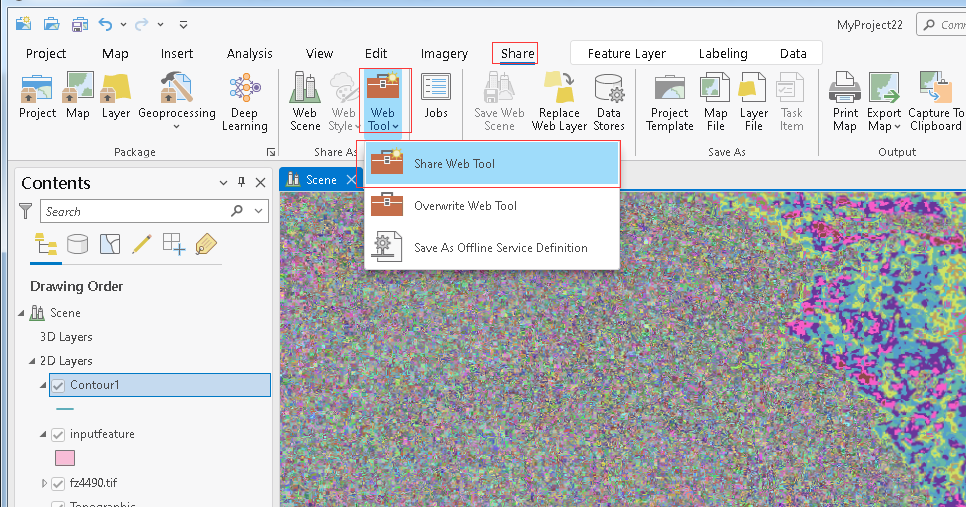
(2)发布服务,选择共享->Web工具,共享Web工具:

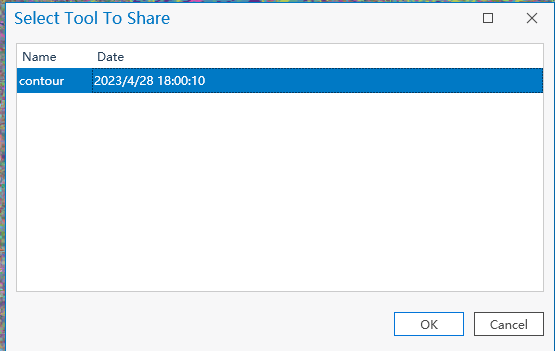
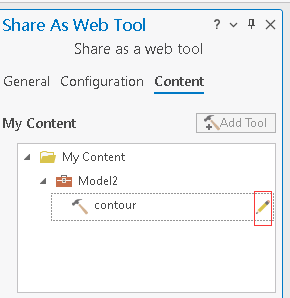
选择刚刚运行的GP工具:

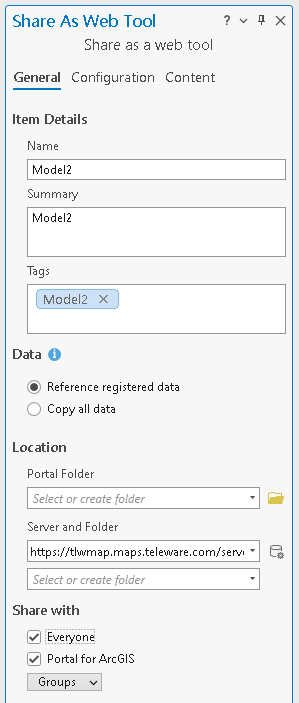
设置发布服务参数:

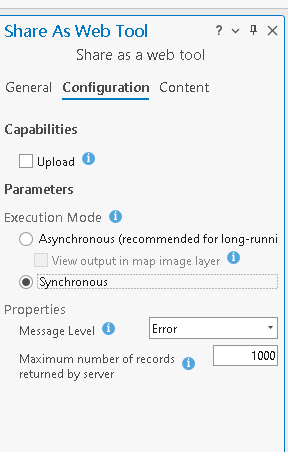
切换配置页,选择同步异步等配置:

切换Content,编辑输入输出参数:

输入工具名称,备注,输入参数,输出参数等:

设置好后,点击分析,分析如果没有错误,使用Publish发布GP服务
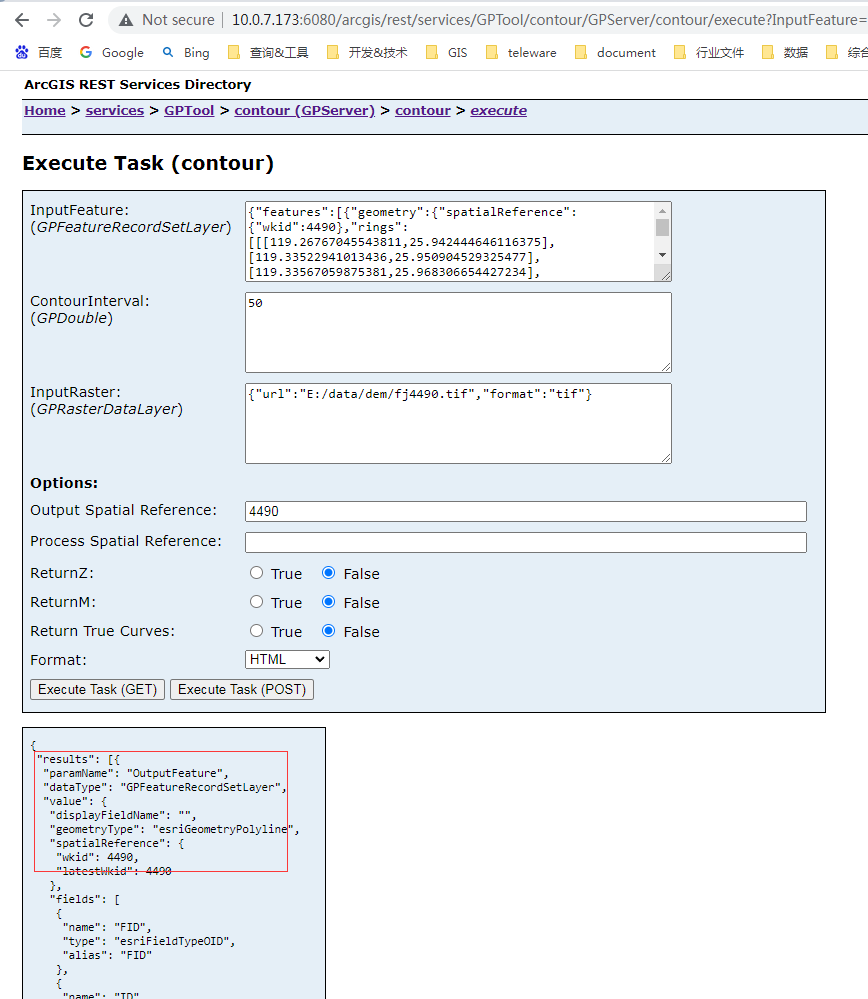
4、访问并验证GP服务

5、调用GP服务
先通过绘制得到绘制的多边形graphic,然后设置参数,利用Geoprocessor来执行GP服务得到结果,再将结果的等高线绘制到地图上。
startExcute (graphic) { const featureSet = new FeatureSet() featureSet.features = [graphic] const inputRaster = { 'url': this.demDatas[this.value].url, 'format': this.demDatas[this.value].format || 'tif' } let params = { "inputFeature": featureSet, "contourInterval": this.contourInterval, "inputRaster": inputRaster } const geop = new this.Geoprocessor(this.contourUrl) geop.outSpatialReference = { wkid: this.map.spatialReference.wkid } if (this.isAsync) { //发布的服务是异步时的处理方式 this.loading = true geop.submitJob(params).then(data => { var options = { interval: 1500, statusCallback: function (j) { // console.log("Job Status: ", j.jobStatus); } } geop.waitForJobCompletion(data.jobId, options).then(res => { geop.getResultData(res.jobId, 'OutputFeature').then(item => { this.drawLine(item.value.features) this.loading = false }) }, error => { this.loading = false this.$message.error('分析出错,请联系管理员!') console.error('等高线分析出错:' + error) }).catch(error => { this.loading = false this.$message.error('分析出错,请联系管理员!') console.error('等高线分析出错:' + error) }) }) } else { //发布的服务是同步时的处理方式 this.loading = true console.log('params2', params) geop.execute(params).then(data => { this.loading = false this.drawLine(data.results[0].value.features) console.log('datas', data) }, error => { this.loading = false this.$message.error('分析出错,请联系管理员!') console.error('等高线分析出错:' + error) }) } }
注:代码只是截取的一部分代码,参考使用,具体调用根据自己的开发的实际情况来写。
<全文完>