玩转开源 | 搭建 Hugo 管理 Markdown 文档
在工作、学习中,不可避免会要写一些文档;又或者想搭建个简单网站,记录和分享您的生活经验或知识;撰写这些文档中使用 markdown 是一个非常不错的选择,让我们更加聚焦在文档表达的内容上。实际上笔者的文档基本都是在 Sublime 中用 markdown 格式撰写的。
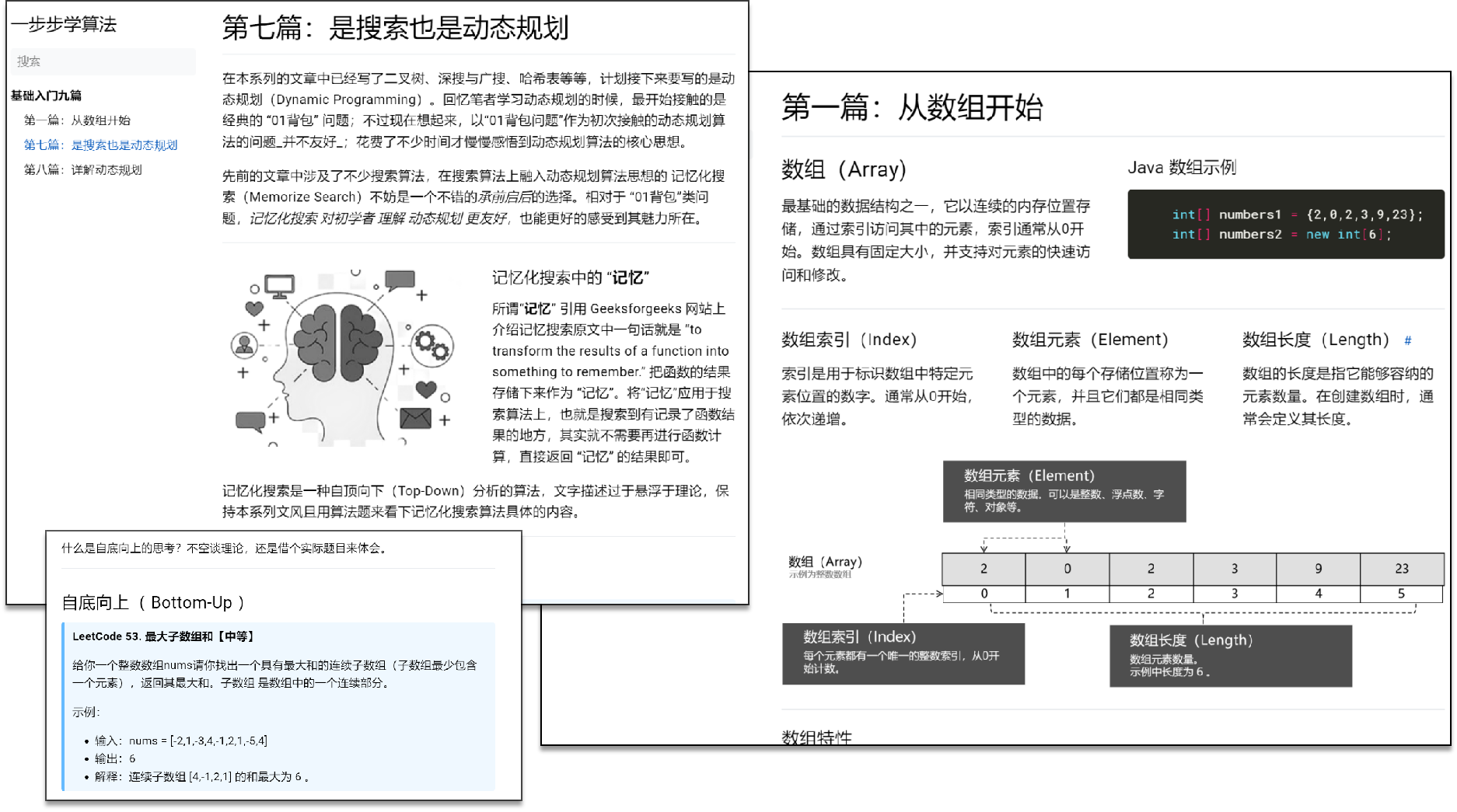
在 先前文章 《Markdown的那些事儿》 也有提到到,围绕 markdown 有着大量的开源软件、库做支持;这里分享下使用基于MIT许可证的开源软件 Hugo 来管理 Markdown 文档,能帮助基于 markdown 生成各种风格主题的静态页面。先不妨看下笔者一些markdown 文档效果:https://quincik.gitee.io/algorithms/docs/nine/array/

Hugo 常用来做什么?
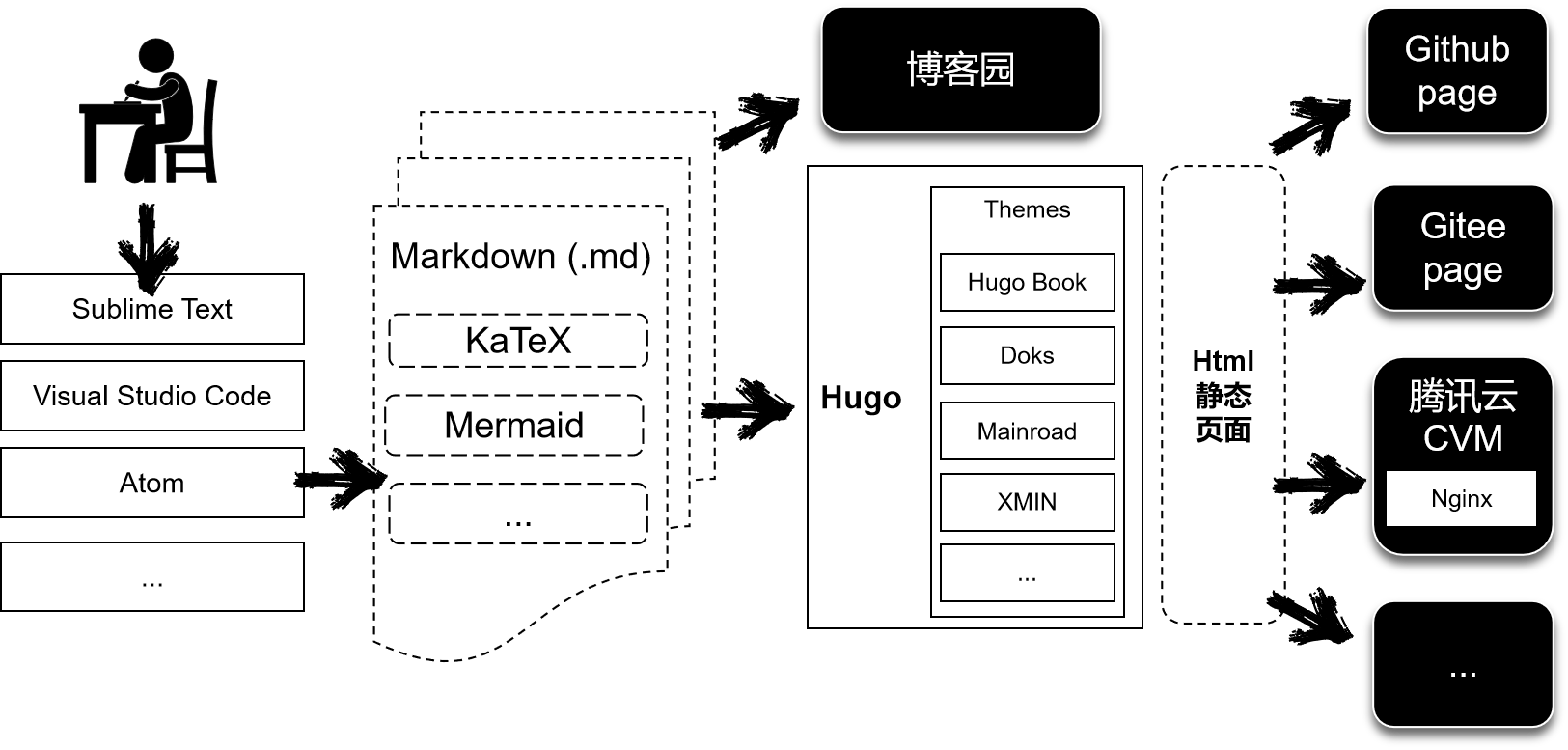
Hugo是一款强大的用于生成静态网页的程序,擅长于将 Markdown 文档按需要转换成各类主题的静态网页;它由Go语言编写的,在处理速度上非常快;也有人对比过类似一些产品比如 Jekyll / Hugo / Hexo,其编译网页的速度是最快的。
使用Hugo的主要场景包括搭建公司、产品或个人网站,尤其是在结合云服务器的环境下。它的强大性不仅体现在速度上,也涵盖了灵活性和多样性。静态网页生成的成果可以轻松部署于GitHub Page、Gitee Page等平台,同时也能便捷地转换为各种主题形式,满足用户多样化的需求。
结合Hugo和Nginx的组合,可以迅速、高效地搭建公司站点或个人站点。这种方式不仅利用了Hugo快速生成静态网页的特性,还借助Nginx提供的高性能、稳定的Web服务器功能,为访问者提供了极佳的体验;最近,腾讯云服务器CVM推出了不少优惠活动,感兴趣的不妨试试。

搭建 Hugo 环境
第一步,安装 Go 语言环境,可以直接去官网下载下 GO 的程序,进行安装即可。附上官网安装链接:https://go.dev/doc/install
第二步,Hugo 经常会结合 Git 一起用,这里也安装 Git 的程序,同样也是推荐官方下载:https://git-scm.com/download/win
第三步,安装 Dart Sass, Hugo v0.114.0 以及 后续版本 是用Dart 来进行 Sass 的编译的;笔者是在 Windows 使用 Scoop 安装(其他系统可能更为方便),以下给出一些参考步骤:
- 先使用 win 自带的 PowerShell 来安装 Scoop
# Optional: Needed to run a remote script the first time
> Set-ExecutionPolicy RemoteSigned -Scope CurrentUser
> irm get.scoop.sh | iex
- 使用 Scoop 安装 sass。
scoop install sass
当然这只是一种选择,也可以考虑直接去 github 上下载 release 安装,这里给的是 v1.69.5:https://github.com/sass/dart-sass/releases/tag/1.69.5
第四步,安装 Hugo ,去 Github 上下载个最新版本安装即可,这里给的是 v0.120.4 :https://github.com/gohugoio/hugo/releases/tag/v0.120.4
特别注意下以上的环境安装,记得都配置下 系统环境变量Path 方便后续的使用。最后附上,笔者安装的程序的 相关版本信息。
PS D:\> go version
go version go1.21.4 windows/amd64
PS D:\> git -v
git version 2.42.0.windows.2
PS D:\> sass --version
1.69.5
PS D:\> hugo version
hugo v0.120.4 ...
Hugo 快速使用
第一步, 打开 PowerShell 进入 D 盘: cd d:;
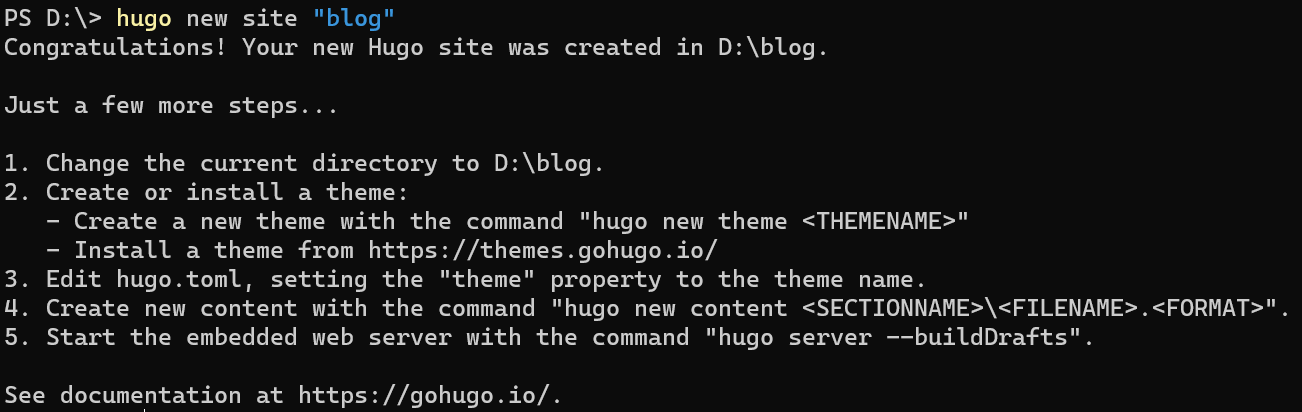
第二步, 执行命令 : hugo new site "blog";

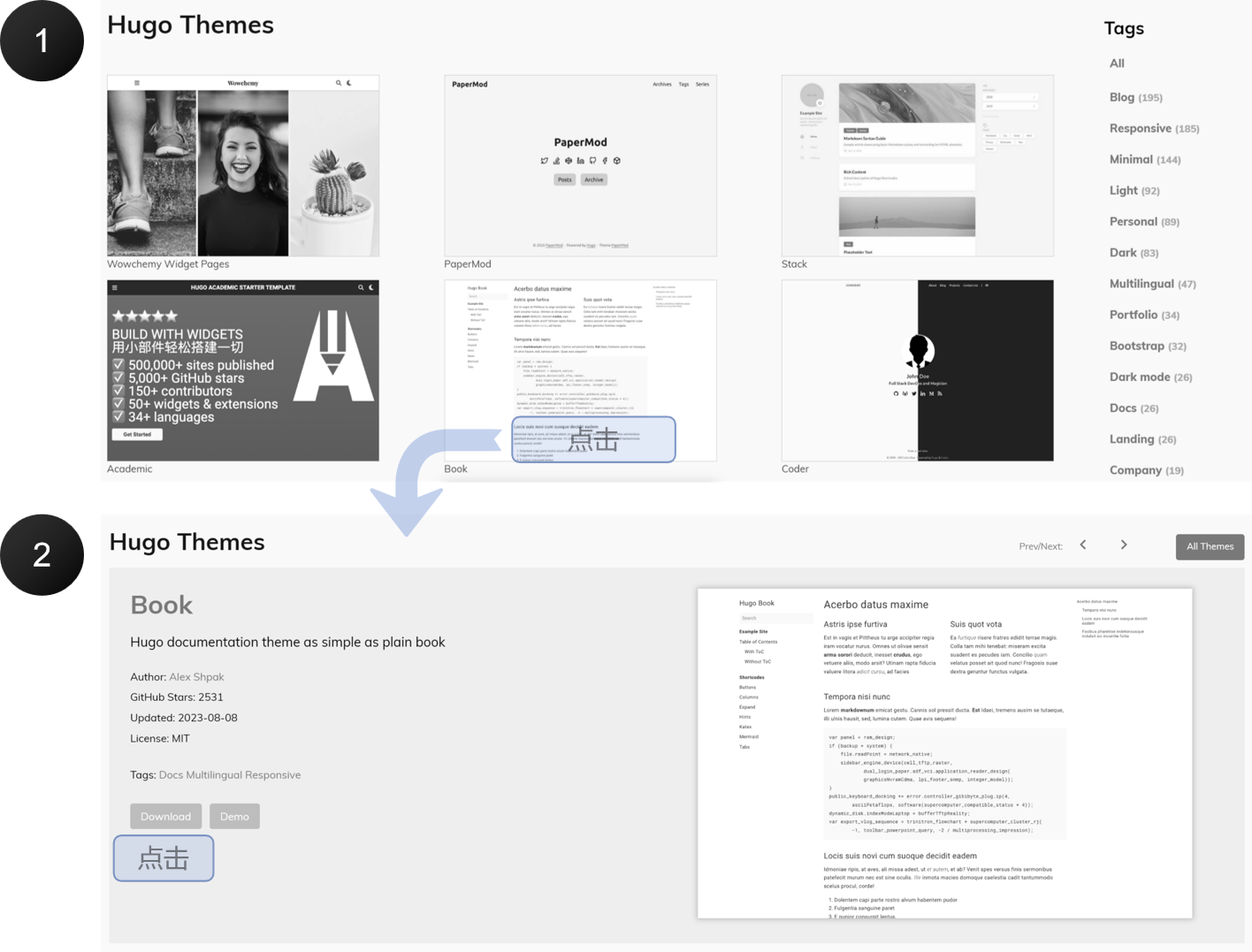
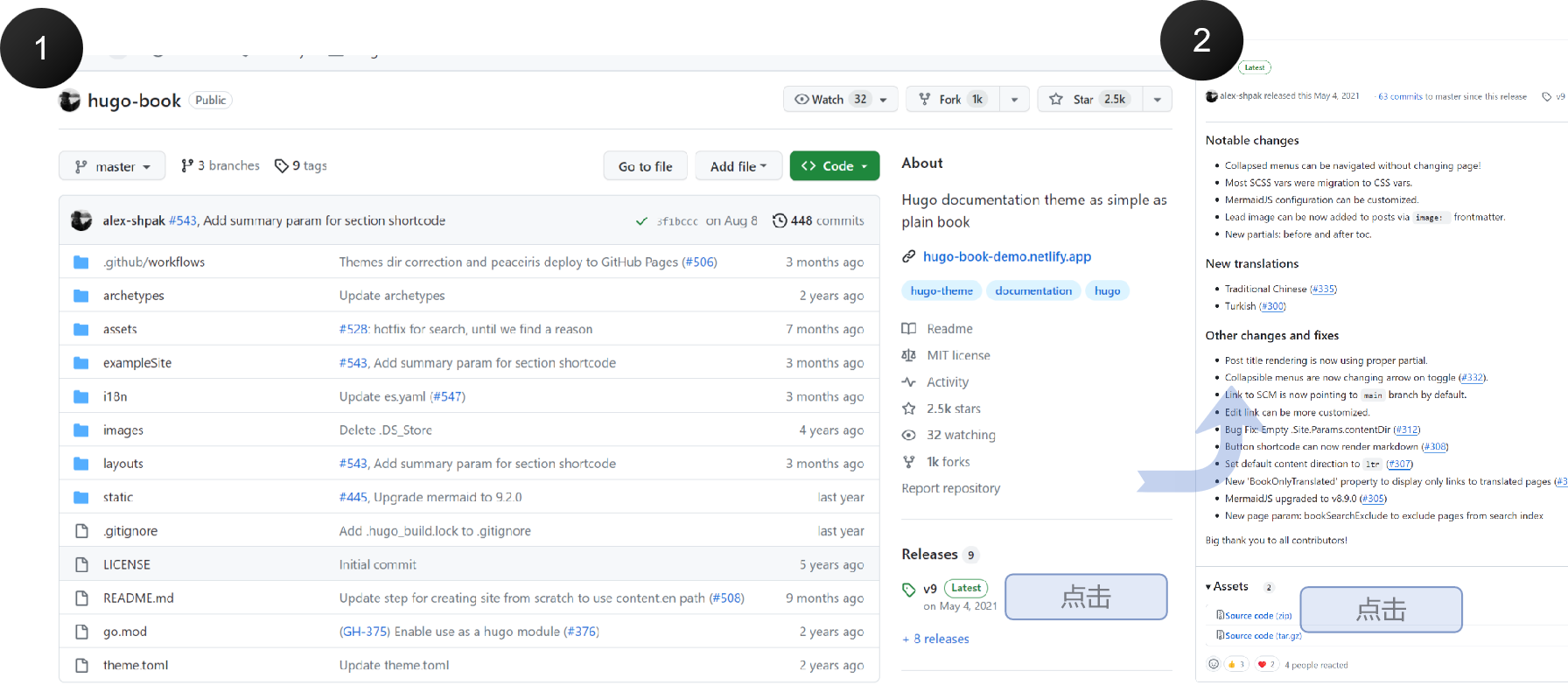
第三步, 进入到 hugo 主题网站:https://themes.gohugo.io/ ,这里用 hugo-book主题 来演示;

第四步, 点击下载,进入 github 站点,下载 最新 releases 主题包;

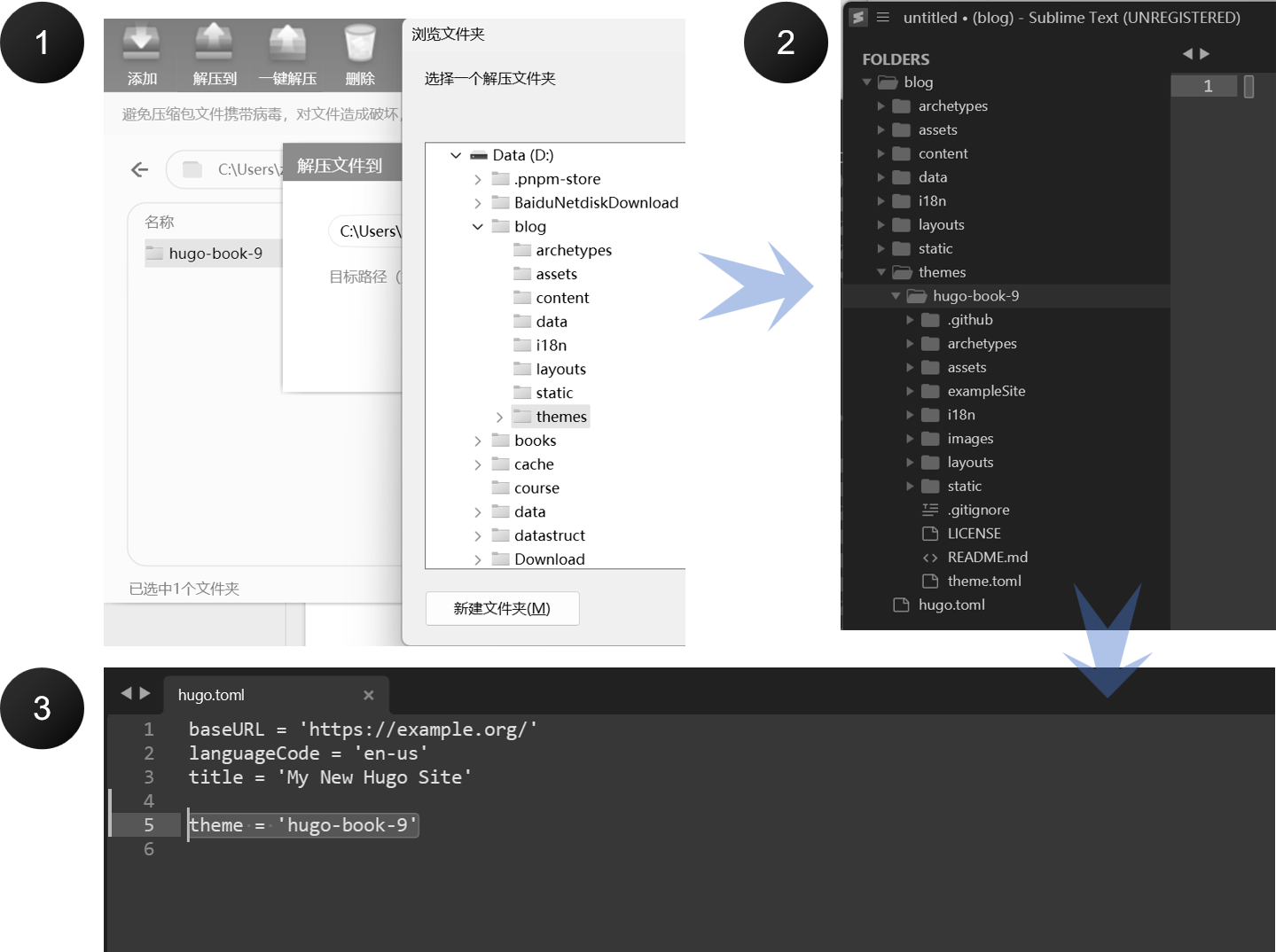
第五步, 解压缩到 blog/themes 目录下,并修改 hugo.toml 文件,设置主题:theme = 'hugo-book-9'。
除开下载源码安装的方式,四、五步也还有其他方式 比如:git submodule add https://github.com/alex-shpak/hugo-book themes/hugo-book 等,虽然方式不同主要目标都是将主题文件放在hugo themes文件下。

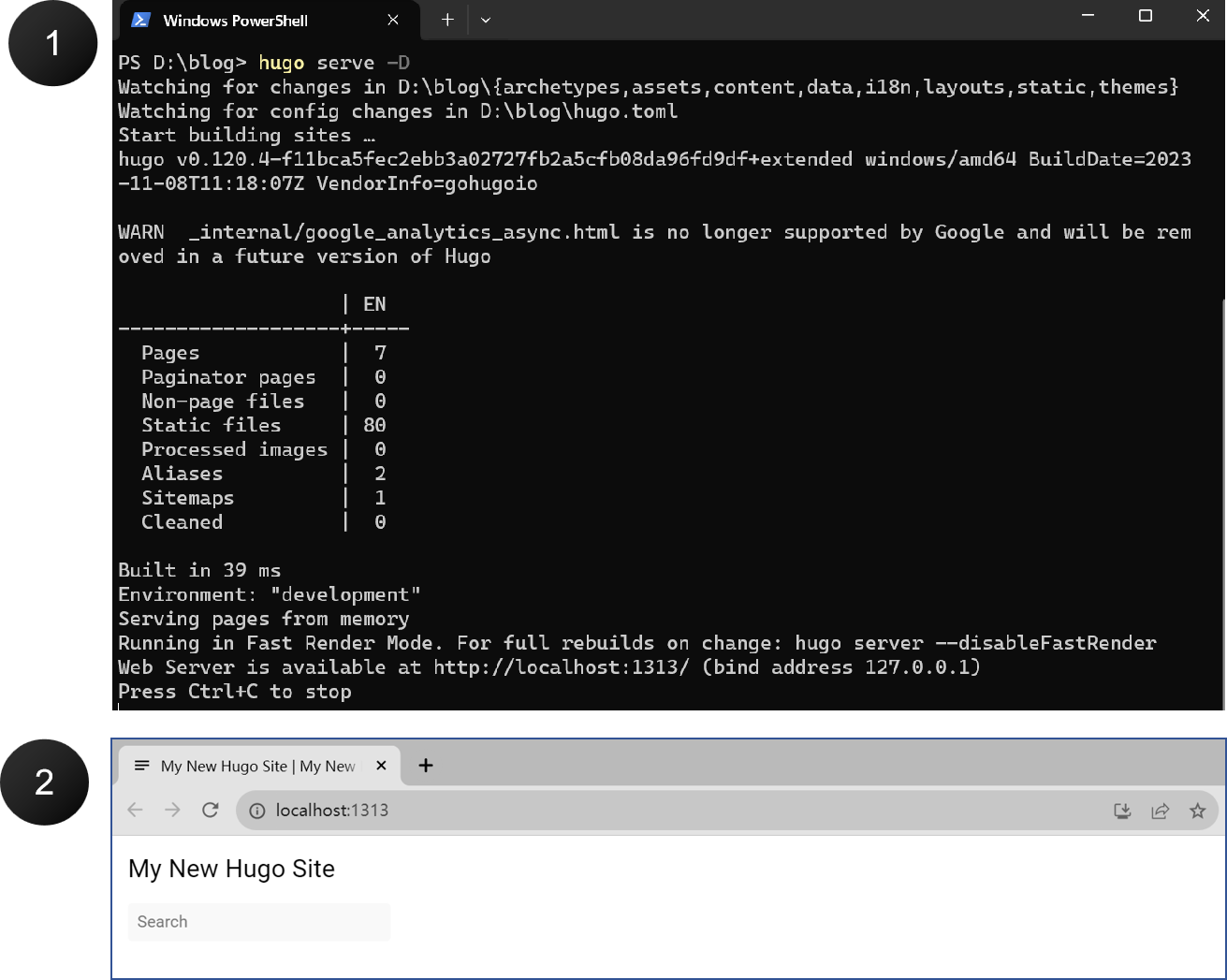
第六步,进入 D:\blog: cd .\blog\ ;然后执行 hugo serve -D 运行hugo自带的服务功能。

到这里,其实我们就能看到 利用hugo 搭建出来的默认站点了:http://localhost:1313/
Hugo 新增文档
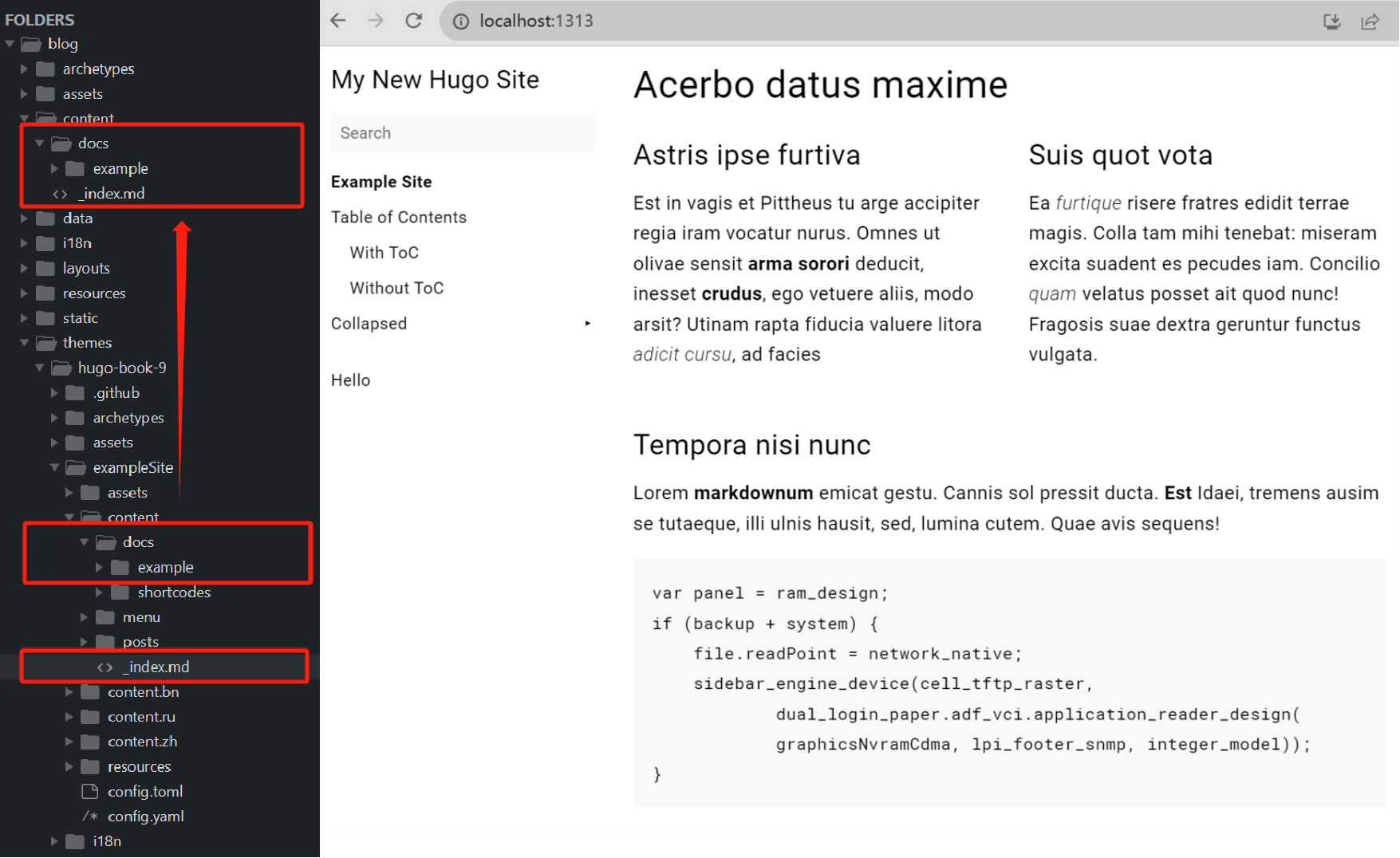
在下载 hugo-book主题 的时候,里面就包含了 它的一些示例网页;只需要复制到 content 里面就能看到。由于使用的都是默认配置,这里仅拷贝docs/example、docs/_index.md

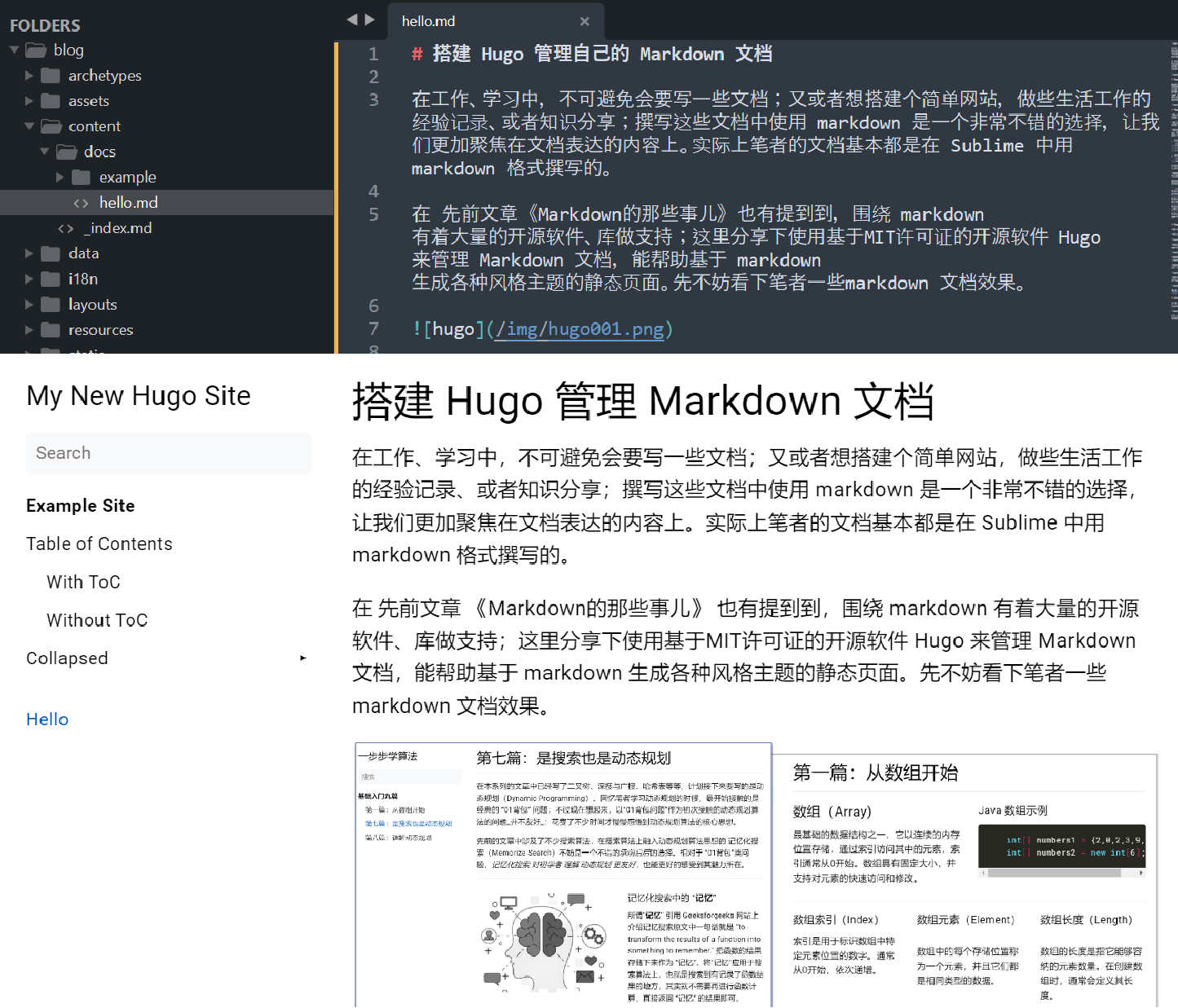
当然,我们可以自己新建下 自己的 Markdown文件(hello.md);由于 快速使用中配置都为默认的,因此 我们需要在 docs下面进行创建,便于菜单吐出。

Hugo 的基本搭建就先介绍到这里了,后续如果有机会再分享 Hugo 配置、相关主题。
欢迎关注 Java研究者专栏、博客、公众号。
